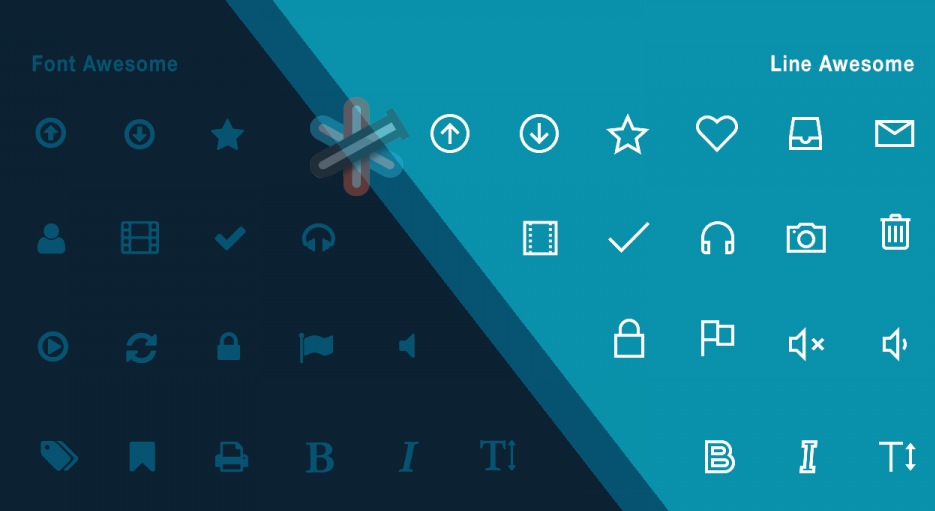
دانلود کتابخانه Line Awesome برای استفاده بعنوان وب فونت و دسکتاپ, این کتابخانه برای تبدیل Font Awesome به Line Awesome بکار میرد، توسط Line Awesome میتوانید آیکون های وب خود را که از Font Awesome استفاده کردید را به آیکون های حالت خطی یا Line Awesome تبدیل کنید و در اسکرین شات زیر قبل و بعد از استفاده Line Awesome بنمایش گذاشته شده است(سمت راست Font Awesome و سمت چپ Line Awesome).
Font Awesome به خودی خود بسیار جذاب و زیبا است که دارای آیکون های بسیار زیادی است. تعداد آنها در حال افزایش است و همچنین میلیون ها سایت از Font Awesome استفاده میکنند.
نکته: برای استفاده از Line Awesome باید حتما از Font Awesome در پروژه های خود استفاده کرده باشید و همچنین این کتابخانه صرفا برای تبدیل از Font Awesome به Line Awesome است.
دریافت Font Awesome
دو روش آموزش تبدیل از Font Awesome به Line Awesome:
در روش CDN این کد در پروژه خود:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
به کد زیر تبدیل کنید:
<link rel="stylesheet" href="https://maxcdn.icons8.com/fonts/line-awesome/1.1/css/line-awesome-font-awesome.min.css">
در روش محلی ابتدا فایل کتابخانه انتهای پست را دانلود کنید سپس این کد در پروژه خود:
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
به کد زیر تبدیل کنید:
<link rel="stylesheet" href="path/to/line-awesome/css/line-awesome-font-awesome.min.css">
به همین سادگی و تمام 😀
دانلود “Line Awesome” ۳۸۷ KB – line-awesome-Ulabs.zip – تاکنون 171 بار دانلود شده